We may earn money or products from the companies mentioned in this post, but this does NOT cost you anything extra! Check out my full disclaimer for more info.
Now, we are getting to the fun stuff. It’s time to add content to your website!
The content we will add will consist of a few pages and posts. I remember how exciting it was to do this the first time. And it will become clear how everything you have done so far will work together.
It’s time to get some great content on your new site!
Be aware this is going to be one of my longer posts. There is that much to cover. If you have a specific question not answered, remember to leave it in the comments below.
I am also including a table of contents, allowing you to search for the topic you are interested in.
You can also hold the “Ctrl” key and press “F” (on a PC) for a search box. Which allows you to find a topic you are interested in.
SIDE NOTE: You will have to log into the backend of your website to add or change anything on your website. This can be done by logging into your hosting account, or if you know your username and password, type “www.yoursitename.com/wp-admin” into a search engine.
Putting Content On Your Site
As I mentioned, there are two ways to add content to your website with posts and pages.
You might be wondering what the difference between the two is. Well, they are pretty much the same thing, but one way to think about it is that posts can become outdated while pages are more of a staple of your site.
Here are some differences and examples:
Posts
-
- The time of publication is relevant.
- People can leave comments on your posts.
- WordPress will archive the posts you have published.
- You can also show who wrote the content, making interaction easy with your readers.
- Posts will show the time of the posting, which could matter depending on the subject.
- Examples: blogs, news articles, announcements, essays, tutorials, interviews, personal stories.
Pages
-
- Pages are not archived in WordPress.
- On the same lines, the author of the content is much less relevant.
- The publication date does not matter, as this is a staple to your site.
- Generally speaking, comments are turned off (most themes allow you to choose if you want comments on pages.).
- Examples: product information, frequently asked questions (FAQ) pages, terms of use, privacy page, information pages, about us page, contact us page.

Writing a Post & Page
See the screenshots below to help you understand what we will discuss.
The process of adding posts and pages is pretty much the same. The only difference is where you start (clicking on add new post or add new page).
One cool thing is after you decide if you will write a post or create a page, both screens look the same.
As a quick test, if you are going to write anything (blog post, article, review, etc.), you will always be a post.
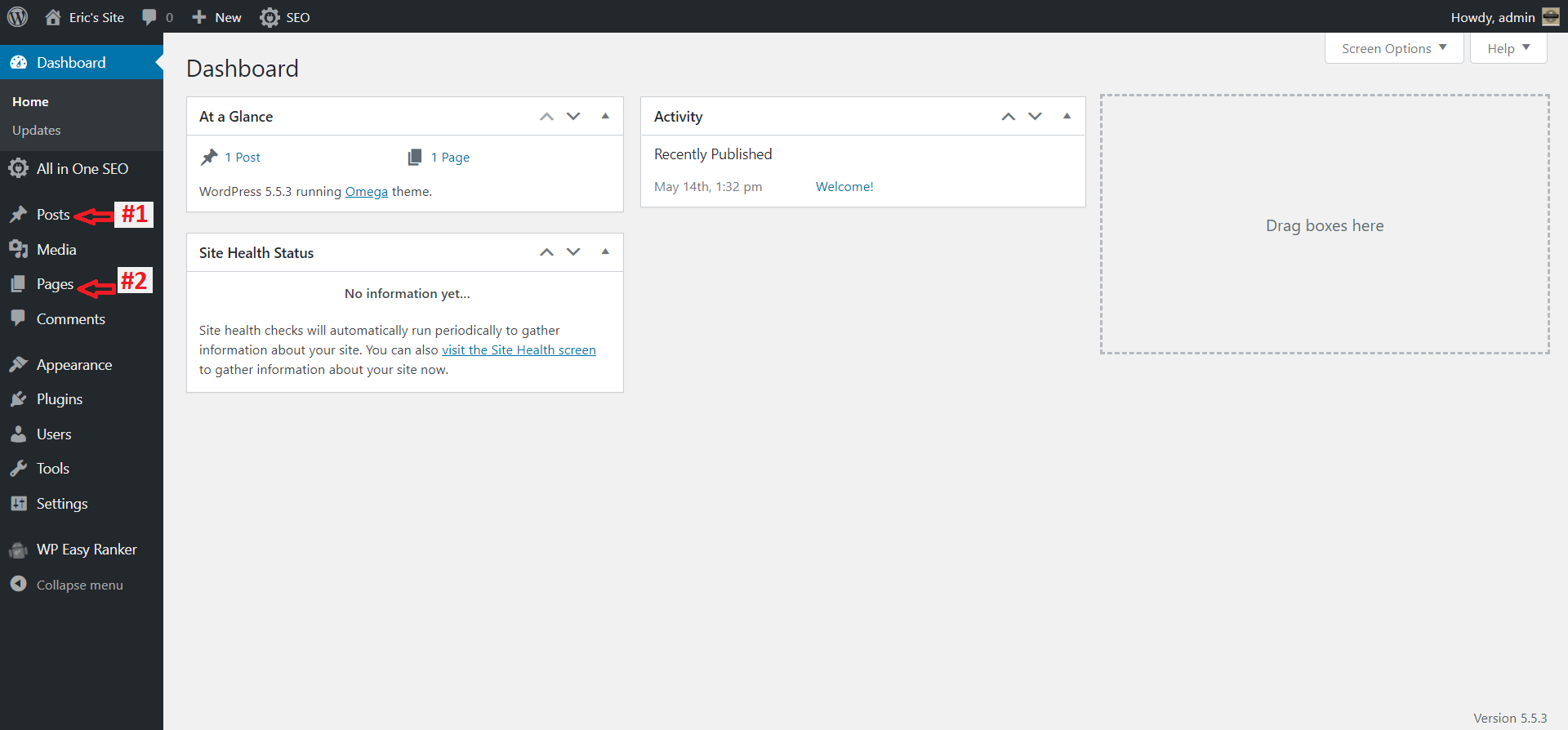
Look over at your admin menu on the left side of your screen.
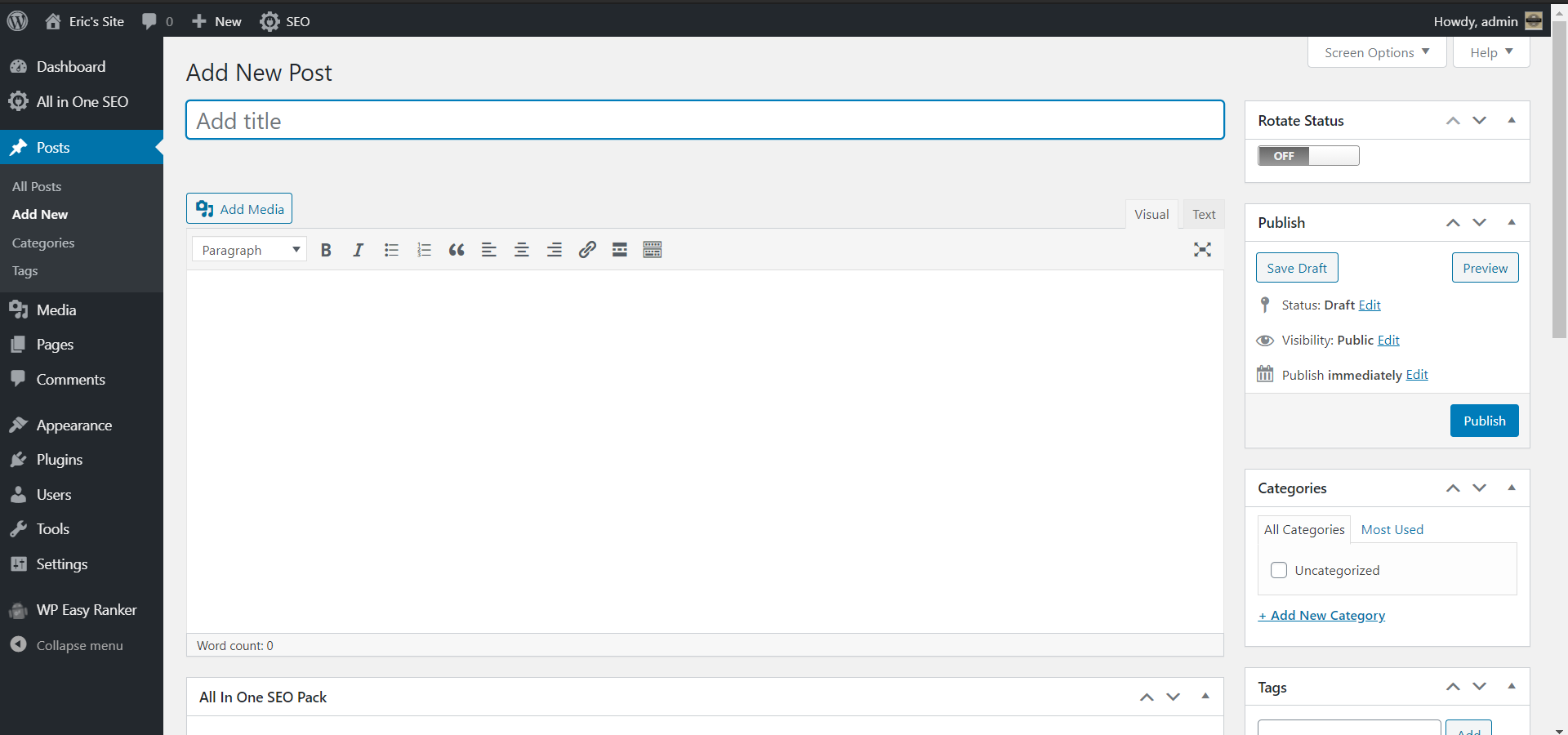
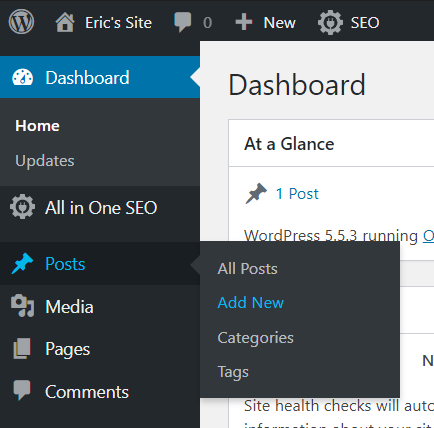
If you hover your mouse over “Posts” and click “Add New.” That will bring up a screen like the one below.

You can see from the image above that you are now looking at a blank post screen.
Side note: if you wanted to add a page, you would follow the same steps. Start by hovering your mouse over “Pages” in the admin menu and clicking “Add New.”
See the image below for a larger view of how to add a Post from the side admin menu:

Remember back in school when you were looking at a blank page? If you have a hard time with this, as I do, creating a sample outline might help.
If this helps you, feel free to use it, but here is what I use:
- Heading: I start with the title (or heading). This can be the main topic (or keyword) you will write about. At the very least, I will put “Title.”
- Topic #1, #2, #3: I then add the main topics I want to cover.
- If I have done any research, I will add this to each topic below.
- Conclusion: This is the closing of what I am writing about.

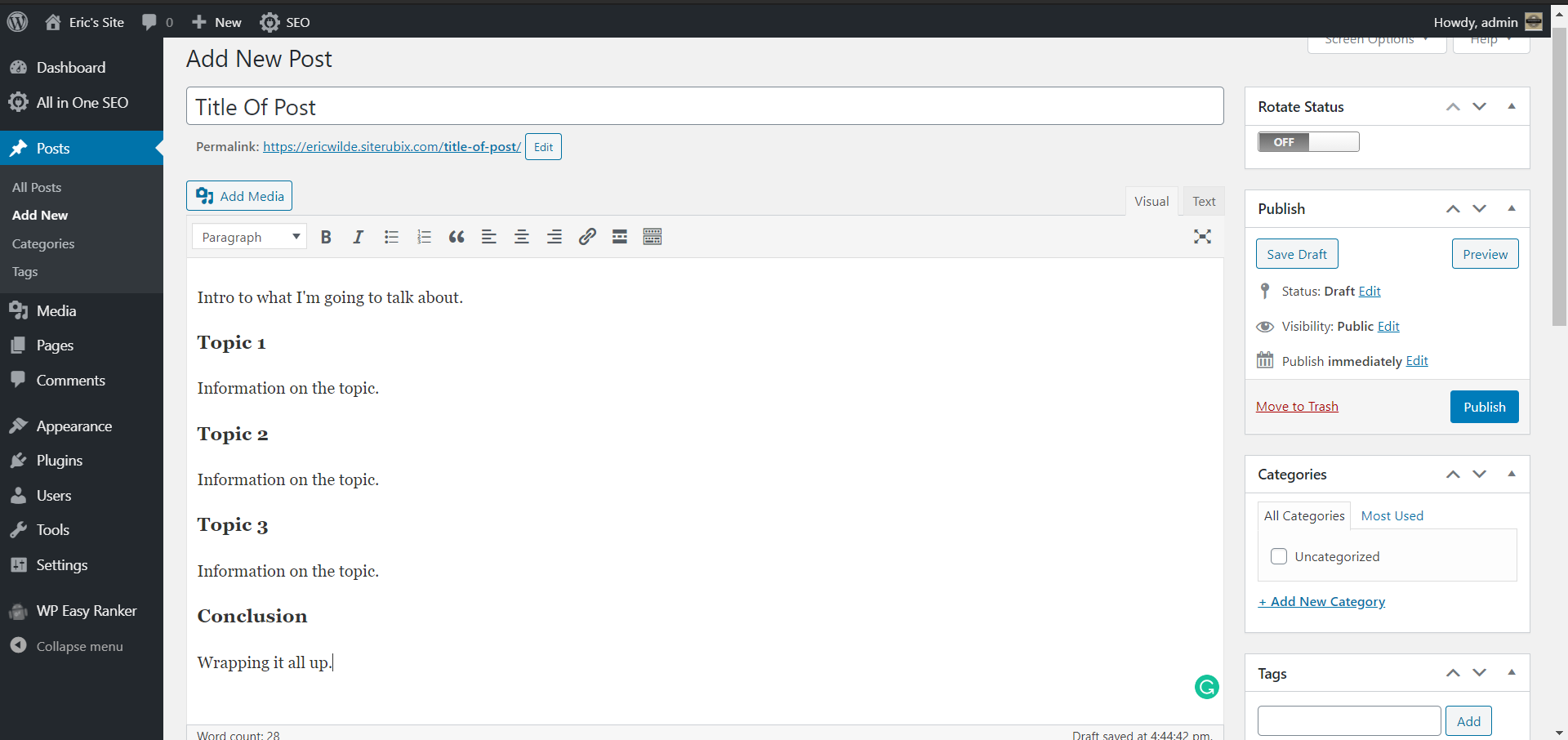
Above is a screenshot of when I started writing this post.
As you can see, the main bold images are my topics. As a general rule of thumb, I try to have at least three to five main topics under the heading (you can see the heading at the top of the image above).
This has worked very well for me. The next thing I do is go back and add any extra bullet points I have or want to make.
If I don’t know what to write, I will do a basic outline like the one below and fill in the areas later.
I then start adding sentences and paragraphs under the topics. This is also the time to add any relevant information you want to write about.
Now, you will notice you don’t have a white screen anymore! That’s a win already.
Time to write.
Now is the time to fill in everything you can. I have found it beneficial to start typing away.
To help with content creation, DO NOT worry about grammar or spelling. The idea is to get your thoughts down on paper.
Editing Your Work
Before editing the informative content you just wrote, take a break. Grab some water, use the bathroom, or go for a walk. You need time away, and you deserve it!
When you come back, you might find that you left something out, but overall it will give your writing time to breathe.
After your break, it’s time to edit, move things around, clarify anything you need to, add in more content, and then add some media.
The goal is to make sure your words are easy to read.
Think about the last thing you read online besides this article.
Was the content in one giant paragraph? I’m sure it wasn’t, as that makes anything extremely difficult to read.
It’s important to use the white space on the screen to your advantage. Don’t think of it as negative space. Instead, think of it as a way to help your readers follow what you are right about.
Using photos and videos will also help the reader follow your articles.
You can also use simple, bold, italics, and sometimes underlines (I would use underlines sparingly. This is generally underlined, such as on this site, are links to other content).
Heading Tags
This is another fun and easy way to change your text’s size, allowing you to break up all the words. They are called headings.
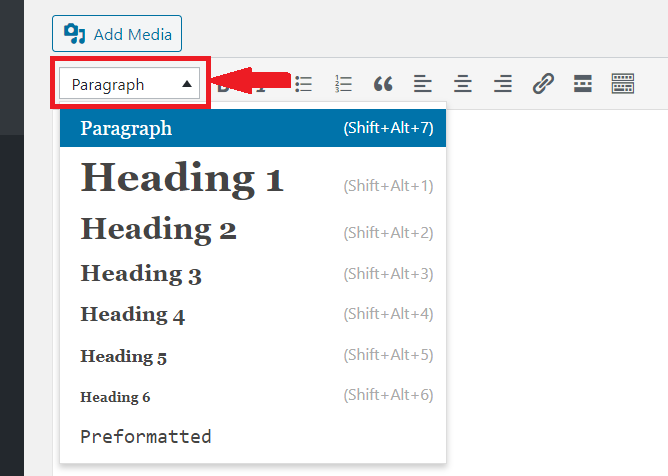
Looking at the top of your screen, you will see “Paragraph” in a dropdown box. This is located below the Add Media button, covering later.

When you click this box, you will see the different options. Returning to my HTML days, these headings are also called “H-Tags.”
A simple way to remember H-Tags is the higher the number, the larger the text.
For example, this site uses the following three tags:
- H1 tags are the top heading or title.
- H2 tags are the main topics.
- H3 tags are for any sub-topics (like editing your work)
So, using this post as an example, the H1 heading is always the post’s title. I decided to break up the content using H2 and H3 headings because they are long.
Like everything, this is just a guideline, and you might like the look of different tags.
The three tags above work great for the theme and the look I’m going for. Feel free to experiment and see what you like.
Just one note of caution.
Never use H1 tags if you have a title.
As a default, the title is your H1 heading.
That means the first subheading on this post is H2.
The last thing you can do to break up your content and make it easier to read is a horizontal line.
You can find this line below the dropdown menu for your headings. If you want an even easier way to add a horizontal line, use your keyboard:
- Look at your keyboard.
- There is a key to the left of the top zero key.
- It has a large and small line.
- Click the key “-” three times.
- Hit enter.
- You should not have a horizontal line.
Two More Key Points
We just finished how you add a post to your website. The amazing thing is that making a page is almost the same thing. The only difference is to add a page, you will:
- Hover your mouse over “Pages” in the admin menu on the left
- Click “Add New” from the menu that pops up.
- Now, create and edit as we did above!
The last thing I want to remind you is to save your work periodically. This can be done by scrolling back to the top area of your screen. Looking at the right column, you will see “Save Draft.”
Now, all you do is click that light blue button. Give the page a few seconds. It will then reload, and a draft of your work will be saved.
It’s important to remember to save your work whenever you think of it. It only takes one time to lose everything, and you will start remembering.
It sucks writing a 2,000-word post, your laptop battery dies, and it’s gone forever.
I’m sure there is a story along these lines that you can relate to, like writing in Word and later discovering there’s an autosave.
Well, WordPress, for now, anyway, doesn’t have that feature.
Side Note: Because this is bound to happen. You accidentally clicked the blue button that says “Publish” instead of “Draft.” First, take a breath. It’s okay. All you need to do is click the publish button and choose draft. That removes it from anyone on your webpage, and you can continue to edit away.

Adding Media
This is a MUST. Add photos as well as videos that go along with your writing content.
You can add media to both posts and pages.
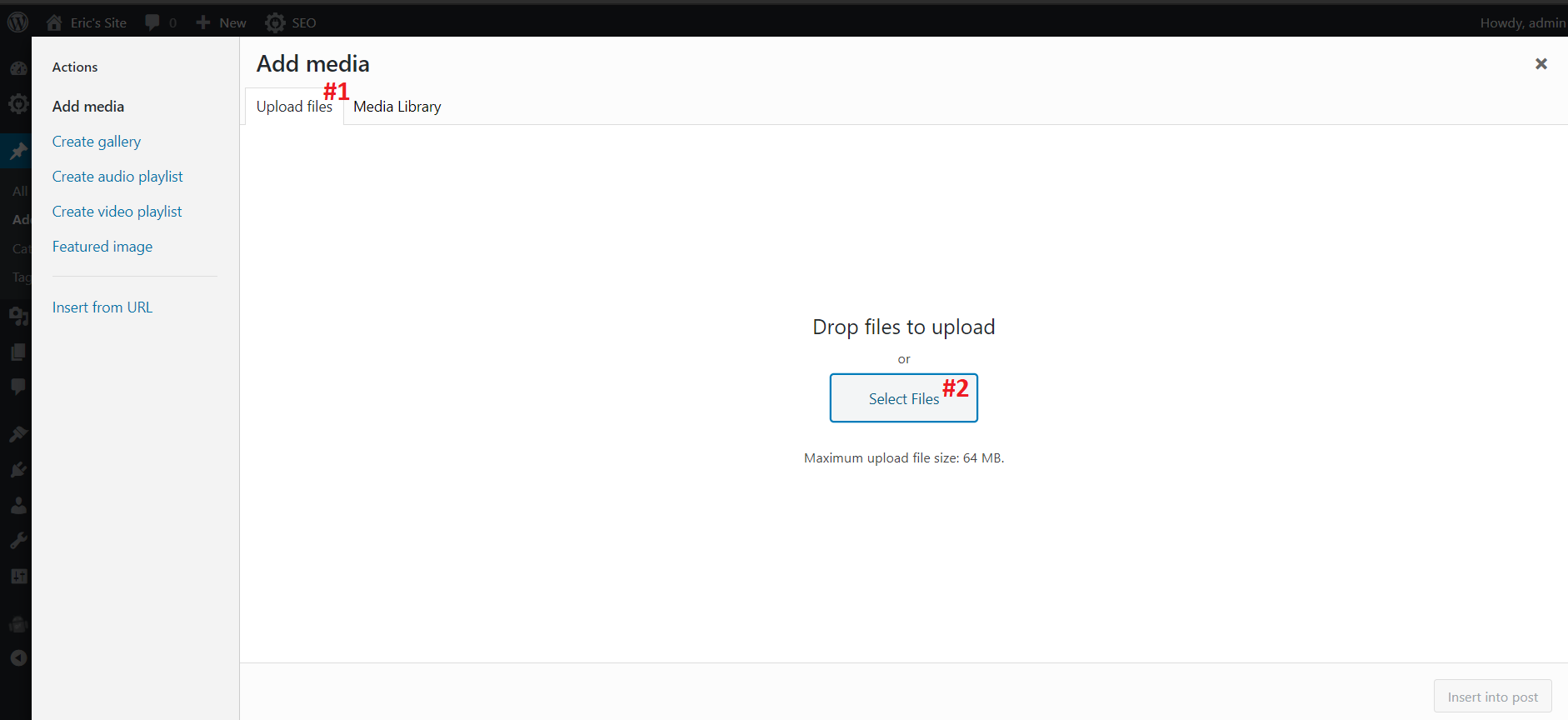
An easy way to do this is to click the light blue “Add Media” button on the upper left screen. It doesn’t matter how you get to the add media screen. You will see the photo below.
- Hover your mouse over “Media.” This is located in the middle of your admin menu or the upper left corner of the page and post screen if you are already creating content.
- Side note: if you create content and want to add media, click the “Save Draft” button first. This is located in the upper right section of your screen. You might have to scroll up to find it.
- You then click the button that says, “Add New.”
- Here, you will see all your images on your website.
- Click the “Upload Files” tab on the left of the Media Library (#1 in the image below).
- You will now click the box that says, “Select Files.” (#2 in the image below).
- You can also drag and drop media files into this screen, but I always click on the select files box and choose what I want to load).
- This will bring up a window to select the media you want to add.

Categories and Tags
If you have pocked around your website’s backend, you might have seen something that says categories and tags. If not, you will see it if you click on the left side, “Posts.”
Don’t do what I did, and add everything you can think of.
As a general rule and good practice, using fewer categories than tags is better. It makes your site easier to navigate.
- A category is a way to group posts and pages. This is mainly used for blogging, such as this website, and helps organize your content.
- Tags are words or phrases you put on your posts and pages. They add a small piece of code that lets searching bots know what you are talking about.
Categories and tags are mainly to help organize your site. It’s an easy way for people on your site and the search engine bots that crawl your website. Having a site that is easier to navigate also makes it easier to structure things on the back end.
For example, this site uses four categories to divide the website quickly.
You can then use tags to help explain and organize even more. Think of tags as a subcategory to categories. It’s okay to have tons; again, they are another way to help organize your website.
Putting it All Together
I hope this has helped you learn how to put content on your website.
There are many more things that you can do with your website, but I would suggest focusing on getting some good-quality content there right now.
In fact, please get a few pages up right now!
The next step, I would suggest, is to develop fifteen posts. This will give you a direction to your site and see how the overall structure will look.
Adding content is the name of the game. You want search engines like Google or Bing to know your site is active and provides content for people searching.
If you want to get your site up and running faster and have time, I think posting three times a week is ideal. This will also look great to the search engines and rank your content faster.
Here is a request for you. After you have content on your website, come back and let me know. I would love to see how your site looks and what it looks like. I will also visit a few pages on your site and provide feedback.


This has been a very instructive piece of work that you have presented here! I have been looking for some thorough instructions on how to add content to my site using WordPress and I have not been able to find something so detailed until i ran into your site. Thank you so much for providing this for us, we find a lot of use in stuff like this. Keep up the good work!
Thank you for your kind comment. And I hope to be here for others that need that same help.
If you ever need anything or have a question, please feel free to ask me. I am sure if you have a question, others will too.
Hello Eric. I love your post on WordPress basics in detail that is easy to follow.
There is one typo error: “Safe Draft”. It should be “Save Draft”. It is good practice to post 3 times a week to make the site healthy fresh.
I will refer your post to my friends who are totally new to using the WordPress backend. Good work and keep it going forward.
Thanks, Tom! I also appreciate the feedback. I’ll make sure I make the change.
I also totally understand about posting three times a week for all blogs. I currently don’t have a lot of extra time, a good reminder to try and make the time. Take care.
I have found this tutorial most informative. Now the H tags make perfect sense. I have a few posts on my site and i had been putting them in the posts just didn’t realize the relevance of the sizes. This information is going to be extremely helpful to new bloggers as it is an easy step by step process to follow and will stand any writer in good stead.
Wow! Thanks for the comment, and I’m so happy it helped you out.
If there is anything else you need or have questions about, please don’t hesitate to reach out.